jQuery操作之效果
效果操作一共分五类:1.基本,2.滑动,3.淡入淡出,4.自定义,5.设置

1. show(),hide(),toggle()
代码如下:
html代码:
jQuery代码: $("p").show(); 开始P是隐藏的,执行完这行代码,P显示 $("p").hide(); 现在的P标签是显示的,执行完这行代码P隐藏 $("#btn1").click(function(){ $("p").toggle("show"); }) 给按钮绑定一个click事件,当P是现实的时候让它隐藏,如果P是隐藏的,那就让它显示注释:show(),显示隐藏的匹配元素。 hide(),隐藏显示的元素。 toggle(),用于绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click 事件。 slideDown(),slideUp(),slideToggle()
代码如下:
html代码:
jQuery代码: $("#btn1").click(function(){ $("div").slideDown(); }); 给id为btn1的按钮绑定click事件,当点击展开按钮的时候,div向下展开。 $("#btn2").click(function(){ $("div").slideUp(); }); 给id为btn2的按钮绑定click事件,当点击展开按钮的时候,div向上收缩。 $("#btn3").click(function(){ $("div").slideToggle(); }); 给id为btn3的按钮绑定click事件,当div是向下展开的时候就向上收缩,反之。注释:slideDown(),向下展开。 slideUp(),向上收缩。 slideToggle(),通过高度变化来切换所有匹配元素的可见性。效果如下: 
fadeIn(),fadeOut(),fadeTo(),fadeToggle()
代码如下:
html代码:
jQuery代码: $("input").first().click(function(){ $("div").fadeIn(1000); }); 用选择器选中第一个input,给它绑定click事件,div开始是隐藏的,它会在一秒钟之内慢慢的显示出来, 实现淡入效果。 $("input").eq(1).click(function(){ $("div").stop().fadeOut(1000); //$("div").fadeOut(1000); }); 用选择器选中第二个input,给它绑定click事件,div现在是显示的,它会在一秒钟之内慢慢的隐藏,实现 淡出效果。 $("input").eq(2).click(function(){ $("div").stop().fadeToggle(1000); }) 用选择器选中第三个input,给它绑定click事件,当div是显示的时候,让它淡出,反之,当div是隐藏的时候, 让它淡入。 $("input").eq(3).click(function(){ $("div").stop().fadeTo(1000,0.5); }) 用选择器选中第四个input,给它绑定click事件,设置淡入(淡出)的时间和透明度。注释:fadeIn(),通过不透明度的变化来实现所有匹配元素的淡入效果。 fadeOut(),通过不透明度的变化来实现所有匹配元素的淡出效果。 fadeTo(),把所有匹配元素的不透明度以渐进方式调整到指定的不透明度。 fadeToggle(),通过不透明度的变化来开关所有匹配元素的淡入和淡出效果。效果如下: 
animate(),stop(),delay()
代码如下:
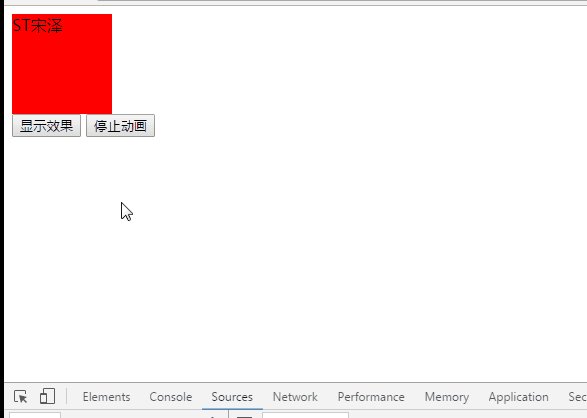
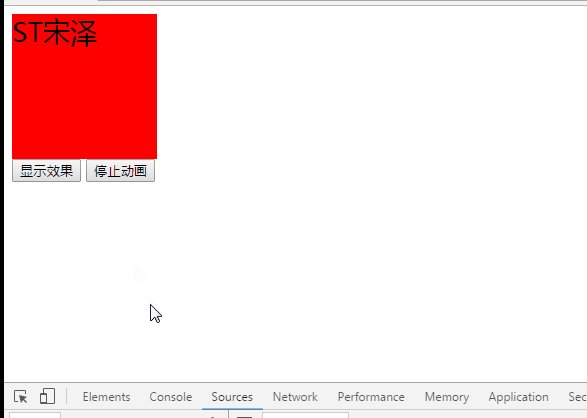
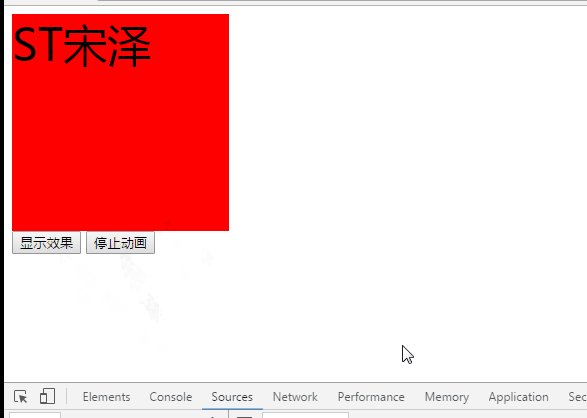
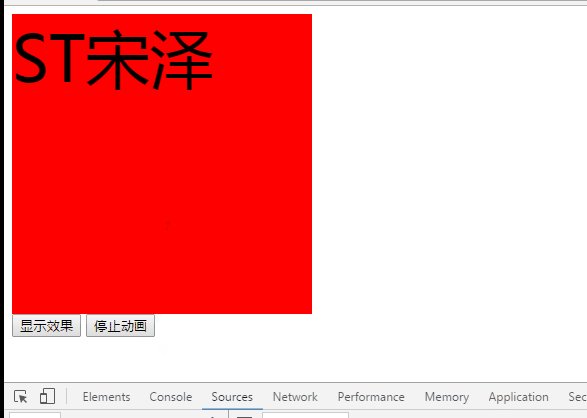
css代码: div{ width:100px; height:100px; background:red; } html代码:ST宋泽
jQuery代码: $("#btn1").click(function(){ $("div").delay(2000).animate({ "width":"300px", "height":"300px", "font-size":"4em" },5000,function(){ console.log("动画完成") }) }); 给id为btn1的按钮绑定click事件,当点击按钮的时候,延迟两秒钟,div的width,height,font-size会 逐渐变成设置的这些值,两秒之后打印 “动画完成”。 $("#btn2").click(function(){ $("div").stop(); }) 给id为btn2的按钮绑定click事件,当div正在做动画的时候,点击按钮,动画会停止。注释:animate(),用于创建自定义动画的函数。 stop(),停止所有在指定元素上正在运行的动画。 delay(),设置一个延时来推迟执行队列中之后的项目。效果如下: 
jQuery.fx.off,jQuery.fx.interval
jQuery.fx.off,关闭页面上所有的动画。 jQuery.fx.interval,设置动画的显示帧速。
看完文章,是时候放松一下下了,嘻嘻!
